

- #How to download microsoft expression web 4 how to#
- #How to download microsoft expression web 4 install#
- #How to download microsoft expression web 4 update#
- #How to download microsoft expression web 4 code#
Click on ‘New’ and enter a name for the toolbar. To create a custom toolbar, click on the ‘Customize Toolbars’ button (if already open) or Tools > Customize Toolbars…, to open the ‘Customize’ window as shown below:ĥ. I would prefer to turn it off by following steps (a) or (b) given above.Ĥ. Right click on any existing toolbars and choose ‘Favorites’.Īll I know about the Favorites Toolbar is, that you can use it to create Custom Toolbars and it does nothing else but keeps sitting there unless you turn it off.
#How to download microsoft expression web 4 install#
It should be visible as soon as you install the add-in, but if not visible already, do either of the following:ī. This button is nothing but your Favorites Toolbar. Start Expression Web 4 and you should be able to see the ‘ Customize Toolbars’ button as shown below: Double click the ‘ ExpressionWeb4CustomToolbars.msi’ file and follow the instructions to install the add-in.ģ. Make sure the Expression Web 4 application is closed before you begin the installation process.
#How to download microsoft expression web 4 how to#
Let us see how to install and use the add-in.Ģ.

So you may need customization only if you often use commands from various toolbars, and you do not want all those toolbars eat up unnecessary space in your application.įree Custom Toolbars add-in for Expression Web 4 lets you create your own toolbars to organize your commands and buttons.
#How to download microsoft expression web 4 code#
Expression Web 4 comes with eleven toolbars, which are populated with most of the commands we may require like the Code View, Style, Style Application and Dynamic Web Template.

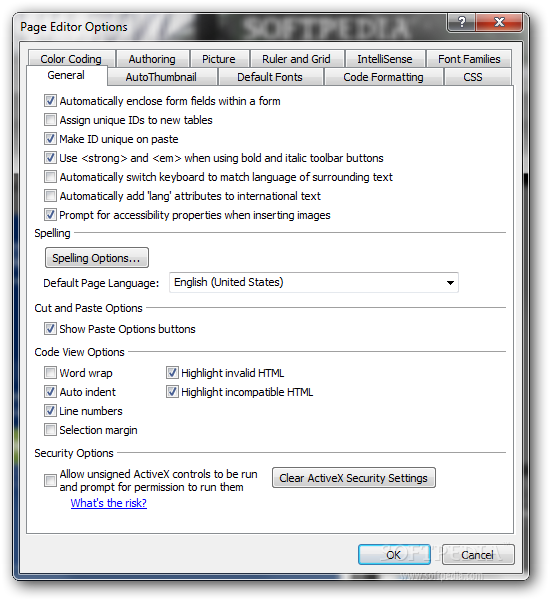
You could customize toolbars and menus in the earlier version of Expression Web. Read more about the HTML 5 add-in over here. Now set the Doctype and Secondary Schema to HTML 5 under Tools > Page Editor Options… > Authoring tab.Įxpression Web 4 now provides IntelliSense for HTML 5 elements, attributes and their values.
#How to download microsoft expression web 4 update#
Click on Enable HTML 5 button to update the EW HTML 5 schemas. Click the button to configure the HTML 5 schema.ħ. An HTML 5 button will now appear on the Standard Toolbar, as shown here Ħ. Close the session of EW4 and run it as Administrator (right click on EW4 icon and choose Run as administrator). If the add-in has been installed correctly, it will be listed in the Manage Add-ins dialog box as shown here ĥ. Click ‘Yes’ when Expression Web asks you to enable the add-in. In the Open Expression Web Add-in File dialog box, browse to the directory where the add-in was saved and click Open. Tools > Add-Ins… In the Manage Add-ins dialog box, click on Install.ģ. The HTML5 Schema Configuration Add-In for Expression Web enables the new HTML5 schema to check your code markup for errors and gives IntelliSense for HTML5 tags, attributes and values in the code view.ĭownload the HTML5 Schema Configuration Add-In for Expression Web and follow these steps for installation”:Ģ. So now all your new documents will have the HTML 5 Doctype and it is written as Under the Doctype and Secondary Schema section, choose the Doctype and the secondary schema (from the drop down menu) as HTML 5. Tools > Page Editor Options… > Authoring tab.Ģ. To use the HTML 5 doctype in Expression Web 4, follow these steps:ġ. You must be aware of HTML 5 is going to be the all-in-one standard replacing HTML 4.01 and XHTML 1.0 So with HTML 5 becoming a web standard, the Microsoft team has come up with an add-in for EW4 that will enable the new HTML5 schema to check your code markup for errors and give IntelliSense for HTML5 tags, attributes and values in the code view.ĮW 4 has a doctype for HTML 5. If Expression Web 4 SP1 is installed, the following version number appears: 0 and (Non-English languages) Microsoft Expression Web 4 Version. (English language) Microsoft Expression Web 4 Version. If Expression Web 4 SP1 is not installed, the following version number appears: In Expression Web 4, go to About Microsoft Expression Web. How to determine whether Expression Web 4 SP1 is Installed? To know more about the features in Expression Web 4 SP1 read What’s new in Expression Studio Web 4 SP1and the Description of Expression Web 4 Service Pack 1ĭownload the service pack from Microsoft Download Center by visiting this link. SP1 also has some major fixes and improvements to SuperPreview online service, IntelliSense for Extended Characters and file management. The Service Pack 1 provides support for HTML 5, CSS 3 and PHP 5.3 in Code Editor and significant support in Design View.

Expression Web 4 Service Pack 1 has been released.


 0 kommentar(er)
0 kommentar(er)
